What is reCAPTCHA?
reCAPTCHA is a free service from Google that helps protect websites from spam and abuse. A “CAPTCHA” is a turing test to tell human and bots apart. It is easy for humans to solve, but hard for “bots” and other malicious software to figure out. By adding reCAPTCHA to a site, you can block automated software while helping your welcome users to enter with ease.
Why invisible?
Ticking the “I’m not a robot” checkbox on an internet form may soon become a thing of the past. Google has officially announced its Invisible reCAPTCHA service, which is able to differentiate humans from bots without additional input from the website user.
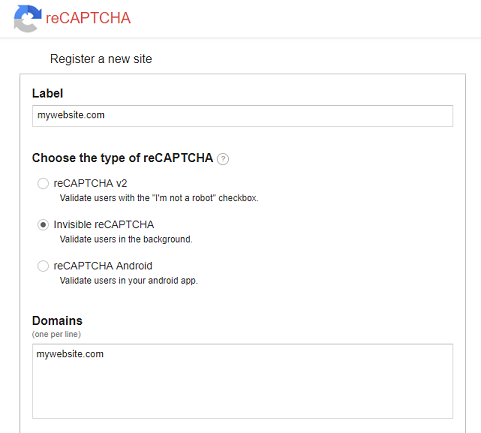
Firstly, we need to register for recaptcha
https://www.google.com/recaptcha/admin
Let’s register recaptcha with our domain name.

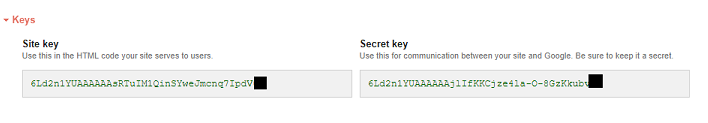
After we created recaptcha, google will give us site and secret key.
Site key for client-side, secret key for server-side validations.

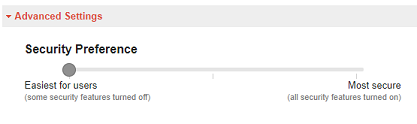
(Optional) We may set the security level.

Client-side validations
<form id="form1" runat="server">
<asp:Label ID="lblUsername" runat="server" Text="Username"></asp:Label>
<asp:TextBox ID="txtUsername" runat="server"></asp:TextBox>
<br />
<asp:Label ID="lblPassword" runat="server" Text="Password"></asp:Label>
<asp:TextBox ID="txtPassword" runat="server"></asp:TextBox>
<br />
<asp:Button ID="btnLogin" Style="display: none;" runat="server" OnClick="btnLogin_Click" />
<button class="g-recaptcha" data-sitekey="6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI" data-callback="Login">Login</button>
<br />
<asp:Label ID="lblStatus" runat="server"></asp:Label>
</form>
<script>
function Login() {
$("#<%= btnLogin.ClientID %>").click();
}
</script>
<script async="" defer="" src="https://www.google.com/recaptcha/api.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
Server-side validations
protected void btnLogin_Click(object sender, EventArgs e)
{
var recaptchaResponse = Request.Form["g-recaptcha-response"];
var isRecaptchaValid = Utils.ValidateRecaptcha(recaptchaResponse);
if (isRecaptchaValid)
{
var username = txtUsername.Text;
var password = txtPassword.Text;
if (username == "foo" && password == "bar")
{
lblStatus.Text = "Done";
}
else
{
lblStatus.Text = "Wrong credentials";
}
}
}
public static bool ValidateRecaptcha(string recaptchaUserResponse)
{
var result = false;
if (!string.IsNullOrWhiteSpace(recaptchaUserResponse))
{
var userIpAddress = HttpContext.Current.Request.UserHostAddress;
var url = string.Format("https://www.google.com/recaptcha/api/siteverify?secret={0}&response={1}&remoteip={2}", secretKey, recaptchaUserResponse, userIpAddress);
var client = new RestClient(url);
var request = new RestRequest(Method.GET);
IRestResponse response = client.Execute(request);
var responseContent = response.Content;
var recaptchaResponse = JsonConvert.DeserializeObject<RecaptchaResponse>(responseContent);
if (recaptchaResponse.success)
{
result = true;
}
}
return result;
}
How do I test in local?
You can use google’s test keys which returns valid in any event.
Site key: 6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI
Secret key: 6LeIxAcTAAAAAGG-vFI1TnRWxMZNFuojJ4WifJWe
You can download source code from here –> Download